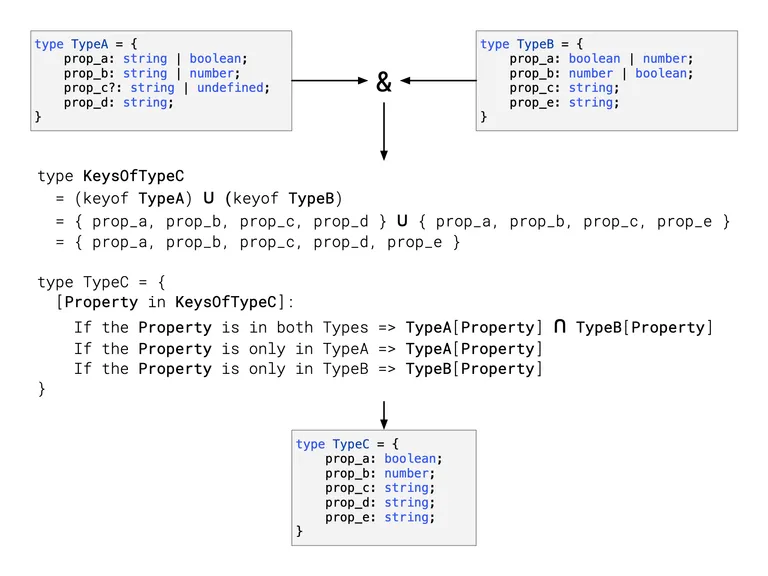
Extending TypeScript Interfaces and Type Aliases with common properties
In this article, I want to discuss what happens when extending TypeScript Interfaces and intersecting Type Aliases that have common properties of different types.
How to add a class to the body tag in Next.js
Add a class attribute to the <body> element in Next.js while ensuring the attribute value is set when the page is server-rendered and correctly updated on the client when performing client-side navigation.
Managing Multi-Environment Configurations in Node.js with a Single Configuration File
In the past, when I was working on Node.js projects that could run under different environment settings (e.g., local, develop, staging, production), a typical pattern was to create multiple configuration files per environment. For example, a project with three environments: local, develop, and production, would need three configuration files. However, as the project and the team working on it grew, these configuration files often came out of sync. For example, while working on a new feature, a developer could add a new field to a local configuration and forget to add it to other configuration files and break other environments. Therefore, I created a small utility that improves multi-environment configuration management by storing all configurations in a single JSON file.
Indexing and Searching Arbitrary JSON Data using Elasticsearch
In this post, I would like to show you how to create an Elasticsearch index to index arbitrary JSON data, including data with nested arrays and objects. All this, without exploding the index type mapping with arbitrary properties originating from the indexed data. Nevertheless, the indexed data will still be searchable by any fields, including nested fields, by specifying their path in a "dot" notation format. In addition, I will show how to use Elasticsearch aggregations to fetch a list of all the available fields and their respective types of indexed data.
Extending events and properties of Backbone views
When extending Backbone views using the Backbone.View.extend method, the properties passed to the extend method will override properties defined in the super view. For example, if the super view has an events hash, any events passed to the extend method will override super view's events. Sometimes this might be a desirable result. However, usually when we want to "extend" something we want to add extra functionality rather redefining it existing one.
Synchronizing rotation animation between the keyboard and the attached view - Part 2
In the [first part][first_part] of this post, I have explained how to synchronize rotation animation in iOS between the virtual keyboard and the view floating above it. Many things have been changed since then, iOS 6, iOS 7, and now iOS 8, which is why I am writing the second part of that post. In short, Apple changed something in iOS 8, causing keyboard notifications observer methods to execute their code while animations are disabled. But only when notifications are posted due to an interface orientation change while the keyboard was visible.
Hit-Testing in iOS
Hit-testing is the process of determining whether a point, such as a touch-point intersects with a given graphical object presented on the screen, such as UIView. iOS uses hit-testing to determine which UIView is the frontmost view under the user’s finger that should receive the touch event. It implements it by searching the view hierarchy using a reverse pre-order depth-first traversal algorithm.
Synchronizing rotation animation between the keyboard and the attached view
In this post, I would like to show how to make a UIView stay attached to the top of the iPhone’s keyboard while the keyboard is animated. This solution works when the keyboard is animated while being presented or dismissed and when the iPhone is rotated and the interface orientation is changed.
Web font loading detection, without timers
A small JavaScript utility function that detects and notifies you when particular fonts have been loaded and are ready to be used on a webpage without using timers.
Customizing the appearance of UISegmentedControl
The UISegmentedControl Class is a UI control available in the UIKit framework.
The appearance of this control can be easily customized. However, customizing this control is not always apparent to new iOS developers. I was recently asked to create a row of separate buttons that would behave similarly to UISegmentedControl. That is, only one button could be selected at any given time. The design looked something like this (specifically this one I took from dribbble)
JavaScript Profiler
A custom method for profiling JavaScript execution times and getting the results as an object, showing them on the screen, or printing to console.
Waiting for web fonts to load
A small JavaScript utility function that detects and notifies you when particular fonts have been loaded and are ready to be used on a webpage